ブログでアプリを紹介する時ありますよね?
リンクを貼りたいときありますよね?
こんな画像で貼りたいですよね?
iPhoneだったらこんなの
↑ LINEアプリに飛ぶようにしてるので試してみて下さい。
ちなみにこれ、バッチとかいうみたいです。
ということでAppStoreとGooglePlayのリンクバッチ作成方法を説明します。
AppStoreもGooglePlayも専用サイト(ジェネレーター)があるので簡単ですよ。
iPhone(AppStore)の場合
まずはiPhoneのアプリをダウンロードできるAppStoreから説明します。
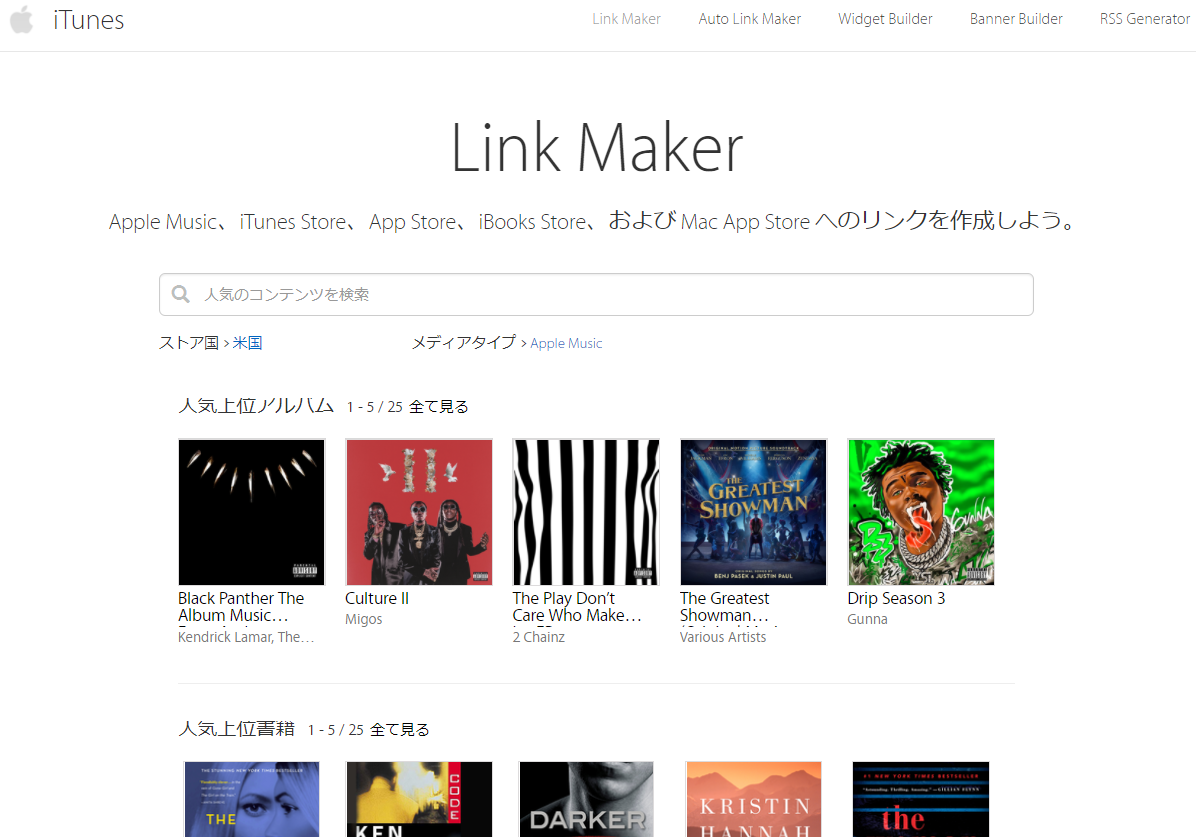
iTunes Link Makerで作成
iTunesのリンクメーカーなるサイトで作成できます。
外部リンク:https://linkmaker.itunes.apple.com/ja-jp/

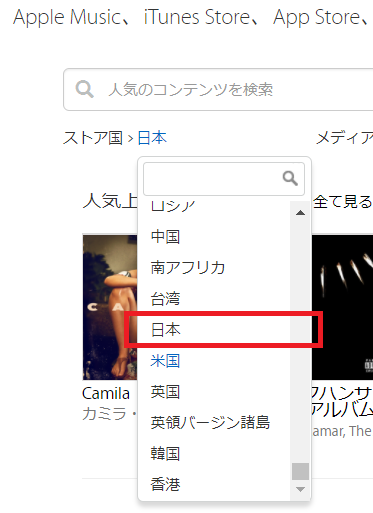
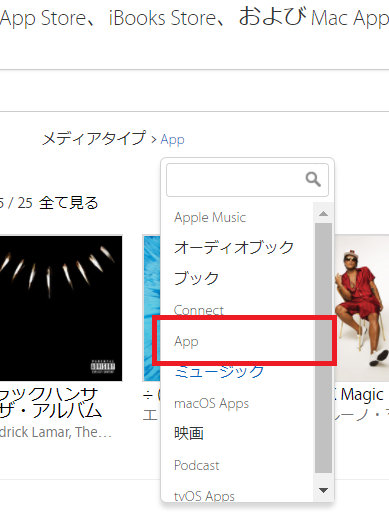
日本とアプリに切り替え
初期状態は「米国」「Apple Music」なので「日本」「App」に切り替えましょう。


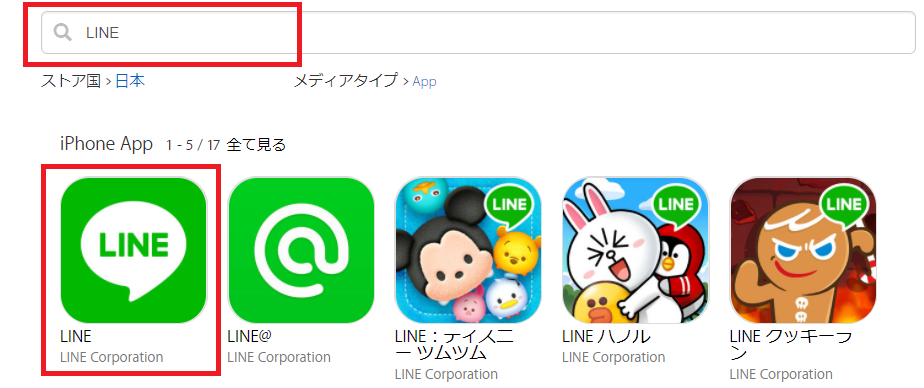
アプリを検索
検索窓にアプリ名を入力して対象のアプリを探します。
今回は「LINE」を探してみます。
検索結果に表示された「LINE」をクリックします。

埋め込みコード作成
この画面でバッチが作成できます。
※他にもテキストリンク、小さい画像のバッチも作成できます。
埋め込みコードをコピーします。

このコードをブログに貼り付ければアプリにリンクできるバッチの完成です。
GooglePlay(Android)の場合
GooglePlayの場合はジェネレーターにアプリのリンクを貼り付ける形で作成します。
AppStoreより少し面倒です。
Google Playでアプリを検索
最初にGooglePlayでアプリを検索します。
外部リンク:Google Play
今回もLINEを検索してみます。
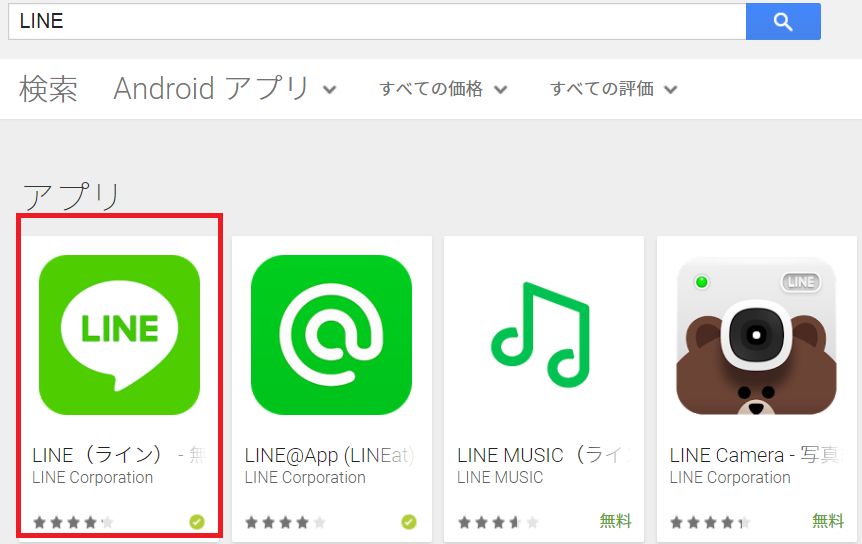
検索窓に「LINE」を入力して検索して表示された「LINE」をクリックします。

URL(アドレス)をコピー
LINEの説明画面が表示されたらその画面のURL(アドレス)をコピーします。
はい、ブラウザのURL欄です。

Google Play Badgesで作成
別の画面でその名も「グーグルプレイバッジ」を開きます。
外部リンク:https://play.google.com/intl/en_us/badges/?hl=ja
開いた画面の下のほうの「Get Your Badge」で
- Languageで「日本語」を選択
- Play Store URLにコピーしたGooglePlayのURLを貼り付け(入力)
そうすると「Include this HTML badge in your marketing」にリンクが作成されます。
これがバッチリンクの本文になりますので
3.コピーしてブログに貼り付けます。
Google主張つえーよ
これで終わりじゃありません。
普通に貼るとこんなサイズです。

デ、デカイ(งꐦ☉д☉)ง
ということでコードにサイズ調整が必要です。
大体150pxくらいでちょうどよいのではないでしょうか。
aタグの中にwidth=”150px”を指定してあげてください。
作業自体は簡単ですがすぐ忘れるので記事にしておきました。





